如何制作一个简单的html网页?初学者常见问题有哪些?
16
2024-12-05
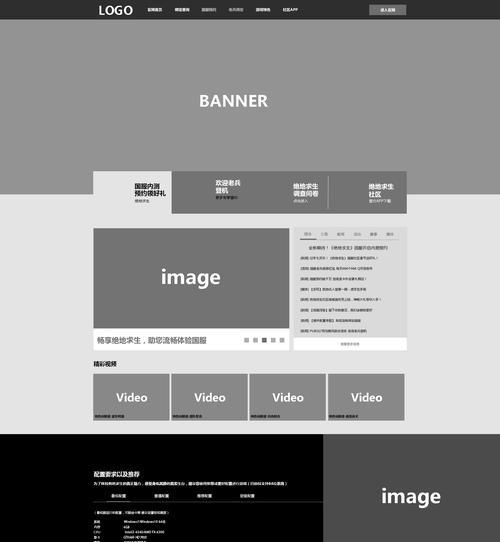
在互联网时代,网页已经成为人们获取信息和交流的重要渠道。而HTML作为构建网页的基本语言,其简单易学的特点吸引了越来越多的人加入到网页设计的行列中。本文将探索HTML简单网页设计的魅力,带领读者一起学习如何使用HTML打造个性化的网页体验。

一、掌握HTML标签的基础知识
二、了解CSS样式表的运用

三、构建网页的整体结构
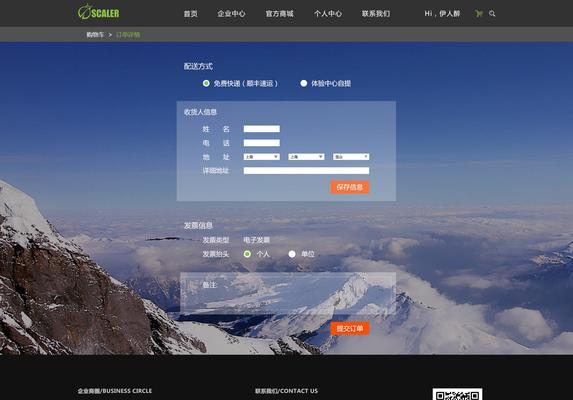
四、规划网页布局与导航栏设计
五、优化图片的插入与展示效果

六、使用超链接实现页面跳转
七、应用表单元素实现用户交互
八、利用HTML5新增特性增强网页功能
九、调试与优化HTML代码
十、响应式设计与移动端适配
十一、注意网页的可访问性与SEO优化
十二、添加动画效果提升用户体验
十三、利用JavaScript增添页面互动性
十四、与后端语言的结合与网页发布
十五、HTML简单网页设计的学习心得
一:掌握HTML标签的基础知识是进行网页设计的第一步,HTML标签如
等用于定义网页的结构与内容。
二:了解CSS样式表的运用可以对网页进行美化和布局设置,如字体样式、颜色和背景的调整。
三:构建网页的整体结构需要使用
和等标签,通过嵌套关系来创建页面的框架。四:规划网页布局与导航栏设计可以帮助用户快速定位信息,通过
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。